 The OSF Browser is Now More Configurable
The OSF Browser is Now More Configurable
This continues our series on the new UMBEL portal. UMBEL, the Upper Mapping and Binding Exchange Layer, is an upper ontology of about 28,000 reference concepts and a vocabulary designed for domain ontologies and ontology mapping [1]. This part three deals with the portal’s navigational tool, the concept or relation browser [2]. It is a favorite component of the open semantic framework (OSF).
Discovery and navigation in a graph structure — as is the basis of ontologies and the UMBEL structure — can be difficult. It is made even more difficult when the number of concepts in the object space is large. With 28,000 concepts, UMBEL is one of the largest public ontologies extant. The relation browser is designed specifically to address these difficulties.
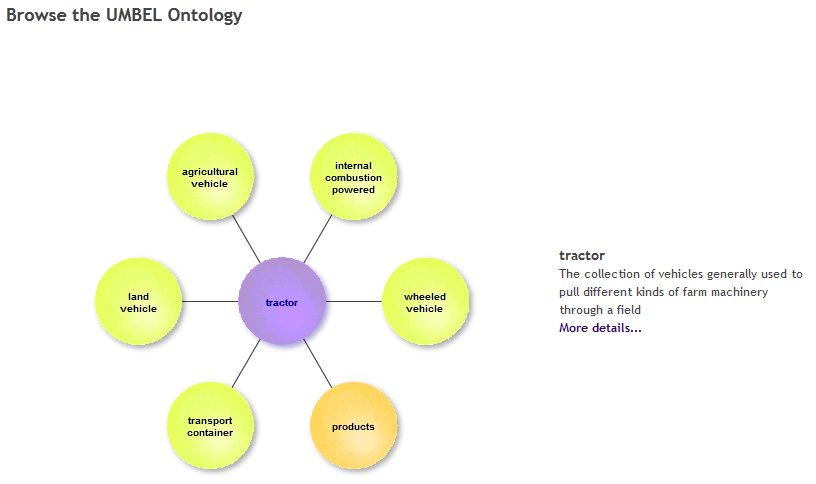
The concept browser in UMBEL is invoked via the main menu option or by clicking on the browser icon [ ] shown in conjuction with a given concept. Here is an example for the concept ‘tractor’:
] shown in conjuction with a given concept. Here is an example for the concept ‘tractor’:
Note in this case that the More details … link brings you to a detailed concept view, as was covered in the previous part in this series.
With its extreme configurability and flexibility — see further below — the relation browser can be an essential foundation to an open semantic framework installation. But, the best part about the relation browser is that it is fun to use. Clicking bubbles and dynamically moving through the graph structure is like snorkeling through a massive school of silvery fish.
Origins of the Relation Browser
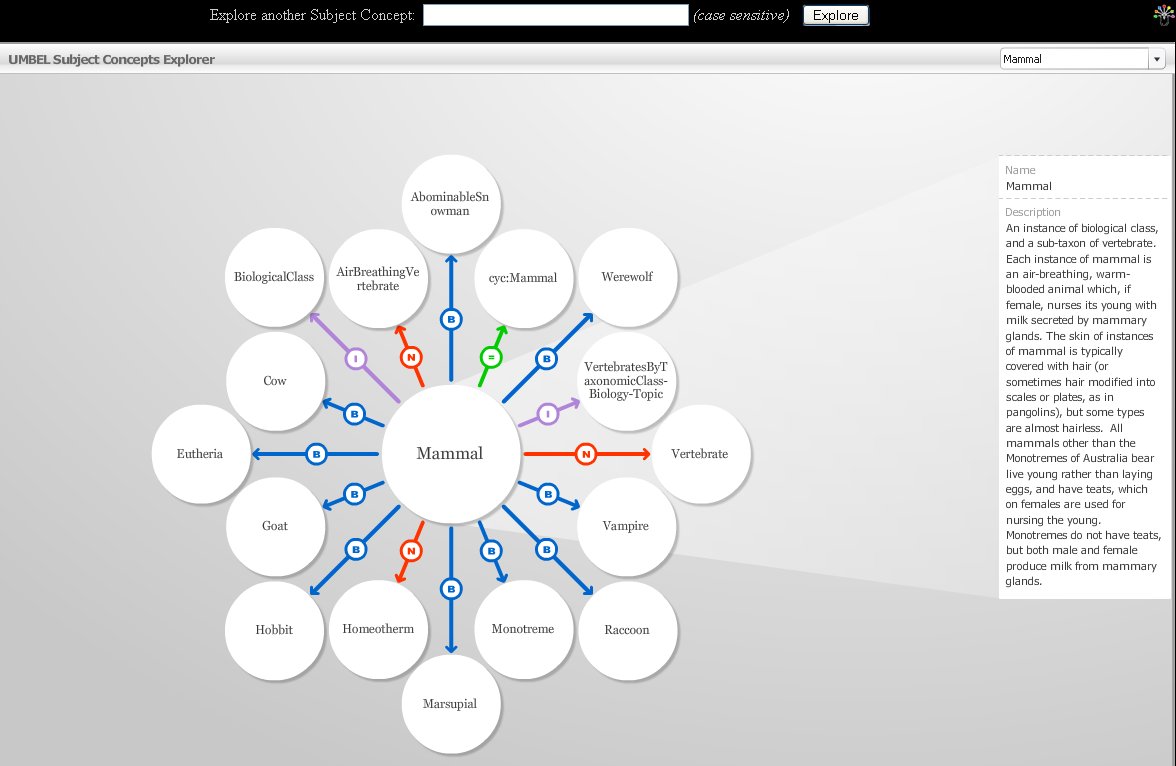
We have been featuring the relation browser since April 2008 when the first UMBEL sandbox was released:
The relation browser is the innovation of Moritz Stefaner, one of the best data and information visualization gurus around. He continues to innovate in large-scale information spaces, and is a frequent speaker at information visualization conferences. Moritz’s Web site and separate blog are each worth perusing for neat graphics and ideas.
Configurability
Since our first efforts with the browser, we have worked to extend its applicability and configurability. The relation browser can be downloaded separately from our semantic components code distribution site.
The relation browser is configured via an XML specification file. Separate specifications are available for the nodes (classes or concept) and connecting edges (predicates or properties). Here are the current configuration options:
| NODE PARAMETERS | |
| label |
label is the label assigned to a given node; by default, the end of the URI of the type will be used as the label |
| displayNodeLabel | a Boolean value whether to display or hide a label for a specific node |
| tooltips | the tooltip to be displayed when mousing over a specific node |
| textFont | defines the font of the text label on the node; for example: “Verdana” |
| textColor | defines the color of the text label on the node; value in RGB hex format |
| textSize | defines the size of the text to display in the node |
| image |
a URL to an image to use to display at the position of the node |
| shape | a shape of the node to display; available values are “circle”, “block”, “polygon”, “square”, “cross”, “X”, “triangleUp”, “triangleDown”, “triangleLeft”, “triangleRight”, “diamond” |
| lineWeight | defines the size of the line of the border for the node’s shape |
| lineColor | defines the color of the line of the border for the node’s shape; value in RGB hex format |
| fillColor | defines the color to use within the shape for the node; value in RGB hex format |
| radius |
defines the radius of the node. The radius is an invisible boundary where the edges get attached |
| backgroundScaleFactor | scale factor for the node’s shape background; a scale factor of 1.25 means that it is 125% normal size |
| textScaleFactor | scale factor of the node’s text label |
| textOffsetX | X Offset where to start displaying the text within the node’s shape |
| textOffsetY | Y Offset where to start displaying the text within the node’s shape |
| textMultilines | multi-lines means that each word of a label is displayed on a single line |
| textMaxWidth | maximum width of the text; if longer, then it is truncated with an ellipsis (“…”) appended |
| textMaxHeight | maximum height of the text; if higher, then it is truncated with an ellipsis (“…”) appended |
| selectedNodeColorOverlay | defines a color to overlay on the center (selected) node of the graph; it is defined by a series of 4 different offsets [alpha, red, green, blue] ranging from -255 to 255 in relation to the base node’s values; can, for example, to make the central node of the graph brighter |
| overNodeColorOverlay | defines a color to overlay on a moused over node of the graph; it is defined by a series of 4 different offsets [alpha, red, green, blue] ranging from -255 to 255 in relation to the base node’s values; can, for example, to make a moused over node of the graph brighter |
| EDGE PARAMETERS | |
| displayLabel | the label to display over the center of the edge |
| tooltipLabel | the tooltip to be displayed when mousing over a specific edge |
| directedArrowHead | defines the type of the arrow for the edge; available values are “none”, “triangle”, “lines” |
| textFont | defines the font of the text label on the edge |
| textColor | defined the color of the text label on the edge; value in RGB hex format |
| textSize | defines the size of the text to display on the edge |
| image | a URL to an image to use to display over the edge at middle of the two connected nodes |
| lineWeight | defines the size of the line for the edge connector |
| lineColor | defines the color of the line for the edge connector; value in RGB hex format |
It is also possible to specify a breadcrumb in association with the browser.
Besides these configurations, the API for the relation browser also provides for methods to:
- Link Nodes to Objects
- Link Nodes to Displays
Via these mechanisms, the relation browser can become a central focal point for any OSF installation. See further the specifications for additional ideas and tips.
Some Other Examples
Here are some other examples of relation browsers you can see across the Web:
- http://www.mypeg.ca/explorer
- http://lbnl-demo.structureddynamics.com/Tech-Transfer/techs/index.php (click into spider)
- http://moritz.stefaner.eu/projects/relation-browser/
- http://umbel.org/browse (mammal example)
- http://demo.citizen-dan.org/conStruct/explorer.

This is the third of a multi-part series on the newly updated UMBEL services. Other articles in this series are: